Formular Optimierung und Design: So bringen Sie Kontaktformulare & Co. auf Vordermann

Kein Teilstück einer Webseite wird so häufig vernachlässigt wie das Formular. Egal, ob das Kontaktformular bei Lead-Seiten oder Bestellformulare im E-Commerce: Häufig werden sie schnell einmal eingestellt und nie wieder angefasst. Das ist schade! Denn mit einer Formular Optimierung kann die Conversationrate konsequent und signifikant erhöht werden.
In diesem Artikel zeigen wir Ihnen 12 hilfreiche Tipps zur Formular Optimierung!
Inhaltsverzeichnis
- 1 Warum die Formular Optimierung zwingend zur Conversion Optimierung dazu gehört
- 2 Tipp #1 der Formular Optimierung: Minimalism is King
- 3 Tipp #2: Nehmen Sie Ihren Kunden die Arbeit ab
- 4 Tipp #3: Splitten Sie lange Formulare auf
- 5 Tipp #4 Führen Sie Ihren Kunden durch Ihr Formular
- 6 Tipp #5: Stellen Sie Fragen
- 7 Tipp #6: Markieren Sie Pflichtfelder deutlich
- 8 Tipp #8: Falsche Eingabe? Klären Sie Kunden über Eingabefehler auf
- 9 Tipp #9: Good Job! Markieren Sie richtige Eingaben
- 10 Tipp #10: Mobile First gilt auch bei Formularen
- 11 Tipp #11: Ziehen Sie Ihr Corporate Design konsequent durch
- 12 Tipp #12: Tracken Sie Ihren (Miss-)Erfolg
- 13 Fazit zur Formular Optimierung
Warum die Formular Optimierung zwingend zur Conversion Optimierung dazu gehört
Wer keinen Gedanken an die Formular Optimierung verschenkt, wenn er sich an die Conversion Optimierung herantastet, verschwendet unglaublich viel Potenzial. 30-50% der Bestellabbrüche finden statt, weil das Bestellformular entweder zu lang, zu unklar, oder zu kompliziert ist. Auch zu wenige Kontaktanfragen trotz hoher Besucherzahlen können auf ein schlechtes Kontaktformular zurückzuführen sein.
Tipp #1 der Formular Optimierung: Minimalism is King
Stellen Sie sich vor, Sie möchten ein Paar Schuhe online kaufen. Welche Informationen muss der Händler im Bestellformular von Ihnen abfragen, damit er die Schuhe an Sie versenden kann?
Option A:
- Name
- Geburtsdatum
- Straße, Straßennummer
- PLZ
- Stadt/Ort
- E-Mail Adresse
Option B:
- Name
- Geburtsdatum
- Straße, Straßennummer
- PLZ
- Stadt
- Stadtteil
- Bundesland
- E-Mail Adresse
- Zahlungsinformationen
- Festnetznummer
- Handynummer
- Faxnummer
- Kann das Paket an einen Nachbarn gegeben werden, wenn ja, an welchen?
- Rabattaktionen
- Ihre Top 5 Lieblingsfilme
Mit der zweiten Option scherzen wir natürlich. Fakt ist aber: Je weniger Daten Sie im Bestellformular von Ihren Kunden abfragen, desto leichter ist es für sie, die Felder auszufüllen. Je nach Branche kann es sein, dass Sie einige Felder mehr einbinden müssen. So ist es bei B2B-Kunden zum Beispiel ratsam, ein Feld für den Firmennamen einzubinden.
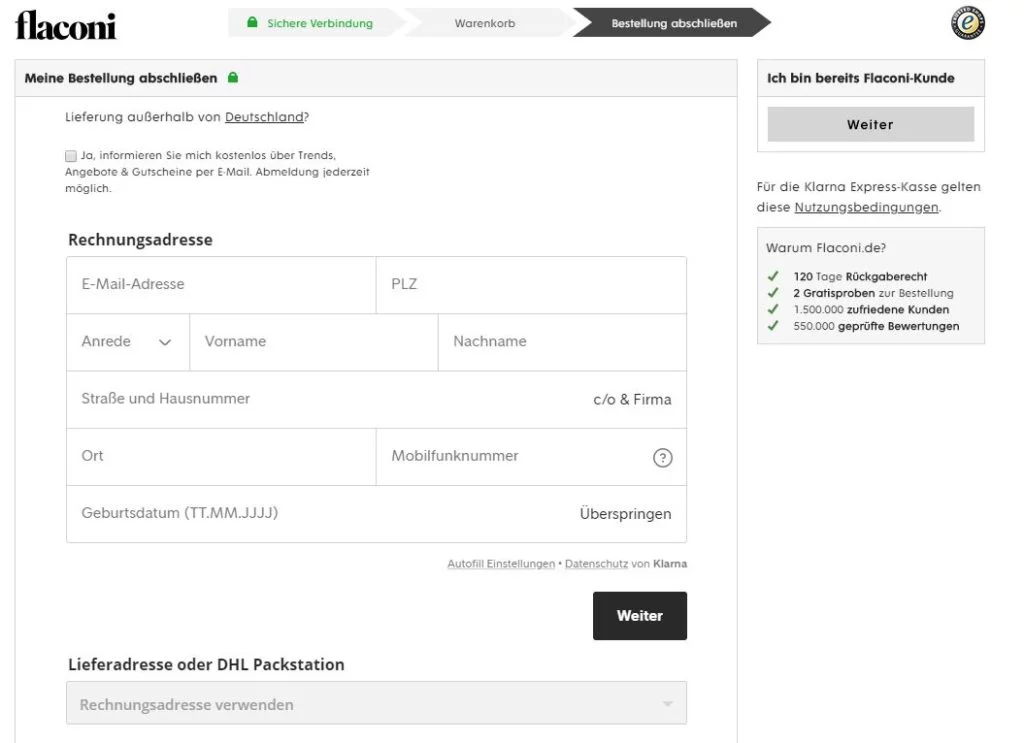
Flaconi.de hält das Bestellformular relativ mager. Auch vom Design her haben sie sich für den Minimalismus entschieden und helfen dem Nutzer so, immer den Überblick zu behalten. Mehr zum Design in Tipp Nummer 4.

Beim Kontaktformular darf das Formular sogar noch mehr abnehmen: Hier reichen im Regelfall die Pflicht-Angaben des Namens und der E-Mail Adresse vollkommen aus.
Tipp #2: Nehmen Sie Ihren Kunden die Arbeit ab
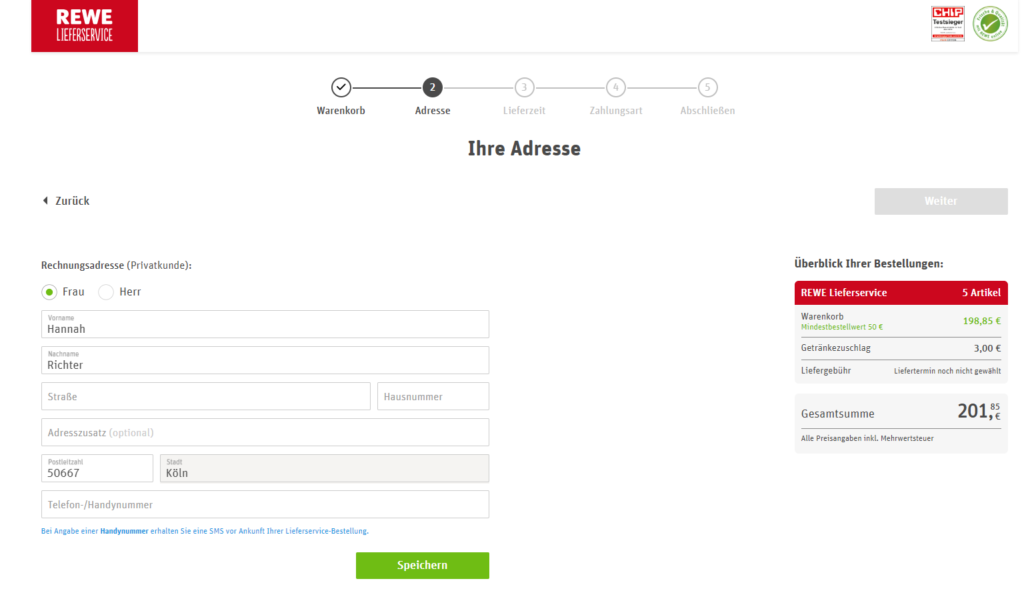
Getreu dem Motto aus Tipp #1 gilt: Je weniger Daten der Nutzer selbst eingeben muss, desto besser. Um nun einen Schritt weiter zu gehen, bietet es sich an, einige Felder automatisiert schon bereits auszufüllen. Bei registrierten Kunden sollten zuvor hinterlegte Daten im Formular direkt schon ausgefüllt sein, wie hier im Beispiel vom Rewe.de Onlineshop:

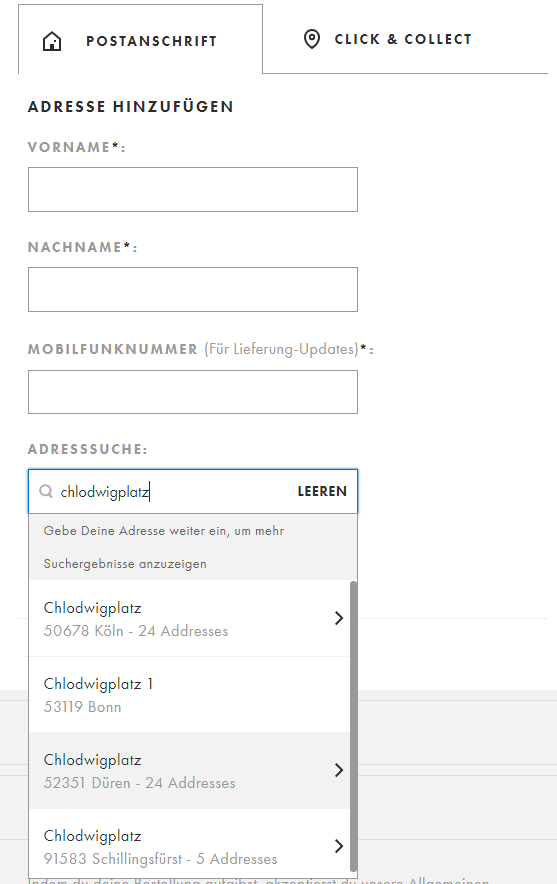
Aber auch nicht registrierten Nutzern kann die Angabe der Daten leichter gemacht werden. So verwendet asos.de zum Beispiel statt der 0-8-15 Adressangabe eine praktische Adresssuche an.

Haben Sie einen Onlineshop, bei dem ein Großteil der Kunden weiblich sind, kann es sich auch lohnen, die Anrede bereits für den Kunden auszuwählen. Das gleiche gilt natürlich auch für Onlineshops für Männer.
Tipp #3: Splitten Sie lange Formulare auf
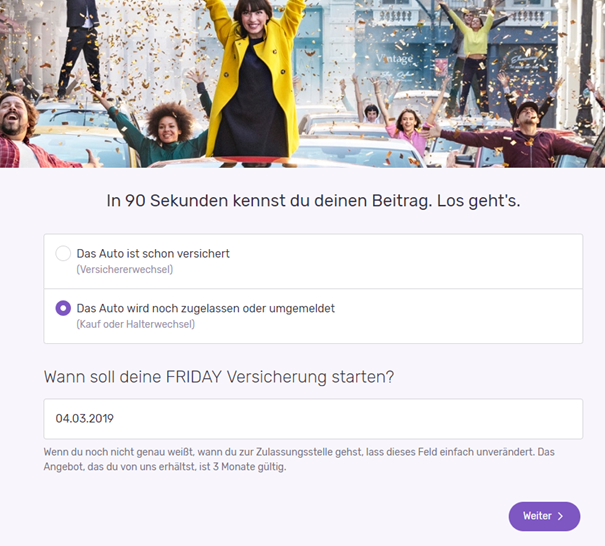
Ihr Formular kann einfach nicht klein gemacht werden? Auch kein Problem! Wir bleiben trotzdem bei unserem „Minimalism is King“ Slogan. Anstatt Ihren Nutzer mit Fragen und Feldern zu überfordern, können Sie Ihr Formular einfach in kleine, ordentliche Teilstücke aufteilen. So bleibt Ihr Formular auch weiterhin übersichtlich und lässt sich viel einfacher bedienen.

Quelle:friday.de
Tipp #4 Führen Sie Ihren Kunden durch Ihr Formular
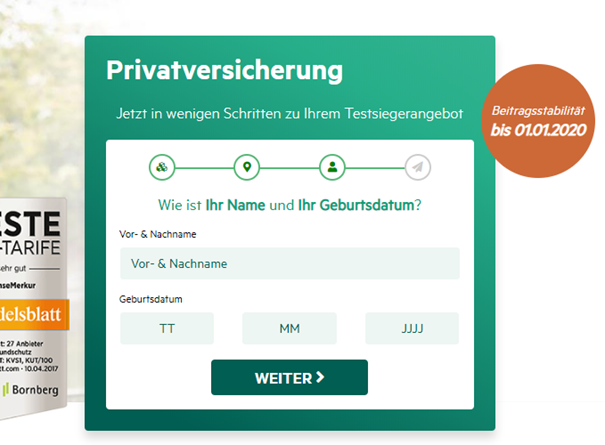
Wenn Sie unseren dritten Tipp zur Formular Optimierung befolgen, sollten Sie Ihrem Nutzer auch zeigen, wie weit er es denn noch bis zum Ziel hat. Damit helfen Sie Ihren Nutzern ungemein. Auch eine ungefähre Zeitangabe, wie lange denn das Ausfüllen dauert, kann ein Anreiz sein, um sich zu registrieren.

Tipp #5: Stellen Sie Fragen
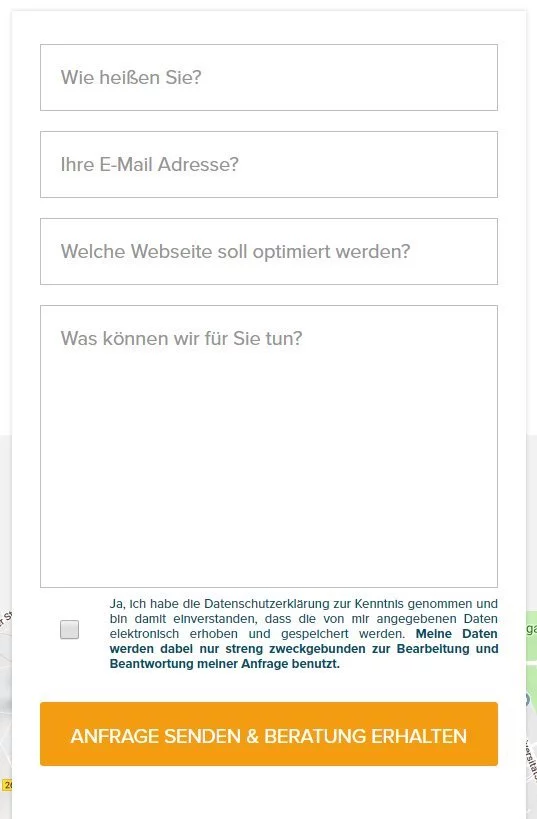
Bloß keine Scheu! Sprechen Sie Ihre Kunden doch einfach an und animieren Sie sie zur Kontaktaufnahme. Besonders in Kontaktformularen bietet es sich an, den Nutzer direkt anzusprechen. Damit eröffnen Sie bereits einen Dialog mit dem Nutzer, ohne dass er das Formular ausfüllen muss. Ein einfaches „Wie heißen Sie?“ ist um einiges einladender als „Name“. Bestes Beispiel ist unser eigenes Kontaktformular, welches Sie gerne hier ausfüllen dürfen.

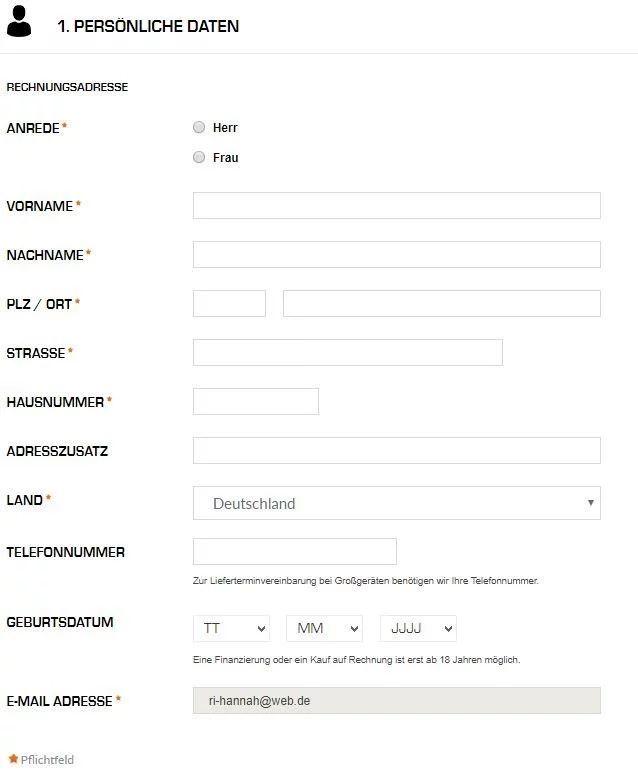
Tipp #6: Markieren Sie Pflichtfelder deutlich
Machen Sie Pflichtfelder unbedingt deutlich. Mittlerweile haben uns Onlineshops, Social Media und Website-Registrierungen ja bereits so erzogen, dass das * für das Pflichtfeld steht. Da es zur gängigen Konvention geworden ist, müssen Sie das Rad nicht neu erfinden – Setzen Sie einfach ein klares * an alle Pflichtfelder. Ein einfaches Detail, welches trotzdem oft vergessen wird.

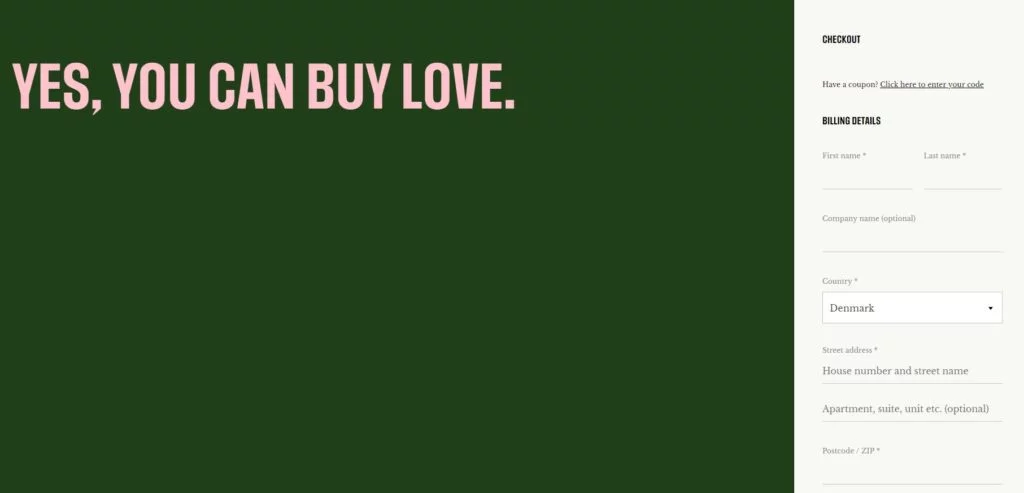
Im gleichen Zug sollten Sie auch alle optionalen Felder deutlich markieren. Hier genügt ein simples (Optional) im Feld, wie hier bei simplychocolate.dk oder im Title des Feldes.
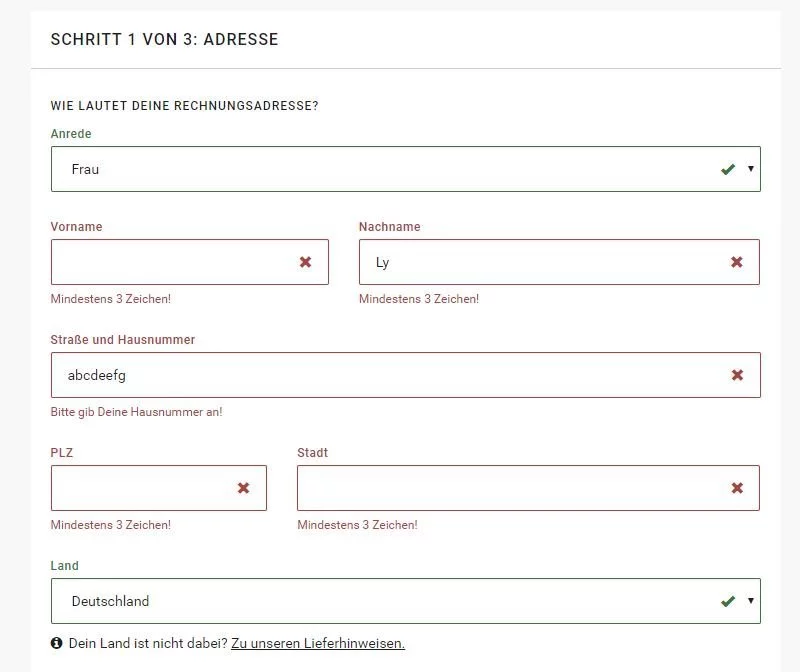
Tipp #8: Falsche Eingabe? Klären Sie Kunden über Eingabefehler auf
Ihre Nutzer und Kunden sind Menschen und können auch mal Fehler machen. Zeigen Sie im klar und deutlich an, wo er eine falsche Angabe gemacht hat und auch, wie es richtig geht. Achten Sie allerdings darauf, dass Ihr Formular nicht so eingestellt ist, dass Kunden es nicht nutzen könnten.

Das Bestellformular von my-cups.de macht schon vieles richtig. So zeigt es zum Beispiel an, dass die Hausnummer fehlt und dass die PLZ fehlt bzw. zu kurz ist. Allerdings sollten Sie auf die Beschränkung der Namen achten – So könnten Kunden mit sehr kurzen Vor- und Nachnamen von der Bestellung ausgeschlossen werden, wie man im oberen Beispiel sehen kann.
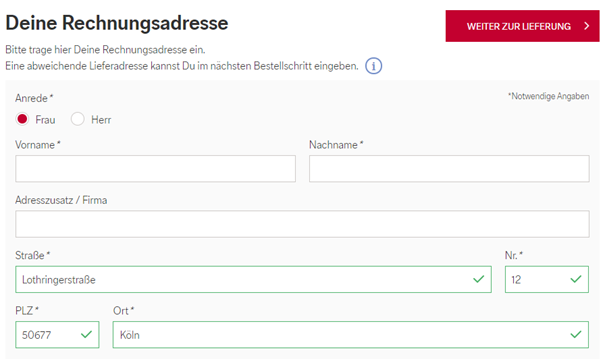
Tipp #9: Good Job! Markieren Sie richtige Eingaben
Das Gegenstück zum 8. Tipp ist natürlich das positive Feedback: Zeigen Sie Ihrem Kunden, welche Felder korrekt ausgefüllt wurden. So fühlen sich Ihre Nutzer bestätigt und können das Formular guten Gewissens abschicken.

(Quelle: C-and-a.com)
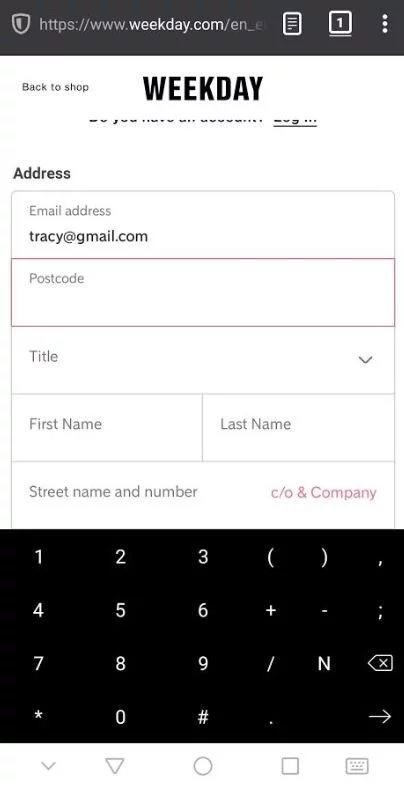
Tipp #10: Mobile First gilt auch bei Formularen
Das Mobile First Prinzip wird in Sachen Formularen leider immer noch vernachlässigt. Besonders bei der Dateneingabe nutzen viele Webseiten noch veraltete, für Smartphones schlecht bedienbare Interaktionsbuttons. Stichwort ist hier natürlich wie immer das Responsive Design.
Nutzen Sie zum Beispiel nur den Zahlenblock, wenn es um nummerische Eingaben geht, wie zum Beispiel die Telefonnummer:

Tipp #11: Ziehen Sie Ihr Corporate Design konsequent durch
Das Corporate Design sollte natürlich auch im Kontaktformular konsequent durchgezogen werden. Dazu gehören unter anderem die Farben, Schriftarten und Schriftgrößen. Eine komplett anderes CD kann den Nutzer verwirren und unseriös wirken.
Können Sie erraten, von welchem großen Elektronik-Shop dieses Formular stammt?

Markieren Sie dieses Feld, um die Lösung zu erhalten! Quelle: Saturn.de
Tipp #12: Tracken Sie Ihren (Miss-)Erfolg
Die ganze Formular Optimierung macht keinen Sinn, wenn der Erfolg nicht auch analysiert werden kann.
- Tipp 12.1: Tracken Sie Conversions über die Formulare sowohl vor der Optimierung als auch nach der Optimierung, um die Performance des neuen Formulars vergleichen zu können. Allerdings ist dieser Tipp nur bedingt valide, da eine Fluktation der Conversions durch viele verschiedene Faktoren beeinflusst wird (saisonale Geschäfte, wtc.)
- Tipp 12.2: Nutzen Sie Split-Tests und vergleichen Sie neues/altes Formular gleichzeitig. Damit umgehen Sie den Einfluss von anderen Faktoren.
- Tipp 12.3: Tracken Sie, welche Felder ausgefüllt werden. Mit Tools wie Hotjar lässt sich erkennen, welche Felder komplett ignoriert werden, wo Nutzer Probleme haben und wie weit sie ein Formular ausfüllen.
Fazit zur Formular Optimierung
Letzten Endes müssen sich Webseitenbetreiber bei ihren Formularen immer folgende 5 Fragen stellen:
- Wie schnell füllt mein Nutzer das Formular aus?
- Wie ansprechend ist mein Formular?
- Wie einfach sind meine Fragen zu beantworten?
- Wie kann ich meinem Nutzer dabei helfen, das Formular auszufüllen?
- Funktioniert das Formular auf jedem Gerät und in jeder Auflösung einwandfrei?
Wenn Sie all diese Fragen ausreichend beantworten können, stehen Ihnen Ihre Conversions nichts mehr im Wege!