SEO Browser Plugins: Unsere Top 5 Auswahl

Jeder der sich mit SEO beschäftigt, weiß um die Wichtigkeit von guten Tools. Ohne den Zugang zu den richtigen Tools und Programmen ist es nahezu unmöglich SEO zu betreiben. In unserem heutigen Blog-Beitrag möchten wir fünf kostenlose SEO Browser-Plugins vorstellen und die wichtigsten Funktionen erläutern. Mit den richtigen Browser-Plugins werden Sie in der Lage sein, effektiver und schneller zu arbeiten.
Inzwischen gibt es eine unüberschaubare Anzahl an teils kostenpflichtigen Programmen, die professionelle SEOs bei ihrer täglichen Arbeit nutzen. Diese Anwendungen sind zum Teil sehr umfangreich und komplex und nicht ohne vorherige Einarbeitung bedienbar. Hier kommen kostenfreien Browser-Plugins ins Spiel: sie sind schnell, effektiv und einfach zu bedienen. Oft sind einem Plugin nur wenige Funktionen zugewiesen, sodass nicht viele Mausklicks nötig sind, um die gewünschten Informationen abzurufen. Auf diese Art ist es inzwischen sehr einfach geworden, falsch gesetzt Canonicals zu erkennen oder falsche Einstellungen im Robots-Meta-Tag zu finden und zu optimieren.
Zu den häufigsten Features solcher SEO Browser Plugins gehören die Auswertung von:
- Title, Meta Description und Text sowie die Darstellung im SERP-Snippet
- URL-Struktur und -Länge
- robots.txt und sitemap.xml
- Ladezeiten der Seite
- Verzeichnisstruktur und -tiefe
- Linkattribute und Canonical Tags
- HTML-Fehler
- Weiterleitungen
Damit Sie das passende Werkzeug für Ihre Arbeit finden, haben wir eine kleine Auswahl der fünf wichtigsten SEO Browser-Plugins für Firefox und Chrome für Sie zusammengestellt.
Inhaltsverzeichnis
 seerobots
seerobots
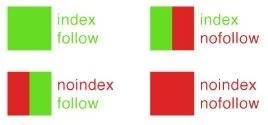
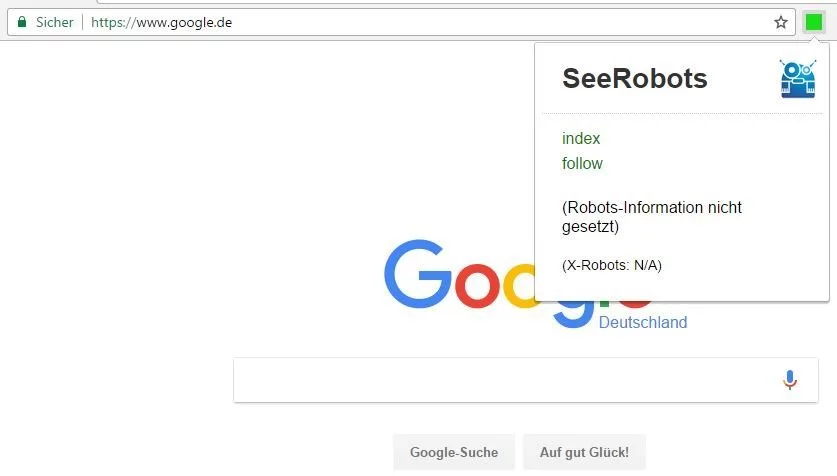
Seerobots liest beim Aufruf einer Website den Robots-Tag im Metabereich aus und stellt diese auf einfache Weise dar. Mit dem Plugin Seerobots können Sie schnell und unkompliziert herausfinden, ob die die Indexierung der Seite auf der Sie sich befinden erlaubt ist (Index/NoIndex), und ob den enthaltenen Links gefolgt werden darf (Follow/NoFollow). Gerade für Seiten im Entwicklungsstadium oder bei einem Relaunch sind diese Informationen wichtig, da man hierüber die öffentliche Sichtbarkeit steuern kann. Das Tool hilft einem auf einfache Weise, Fehler in der Indexierungssteuerung zu finden. Nachdem man das Tool installiert hat, erscheint es oben rechts in der Statusbar des Browser und gibt dort die entsprechenden Informationen visuell aus.
Das folgende Bild veranschaulicht die möglichen Statusmeldungen und deren Bedeutung
Klickt man auf das Plugin, erhält man diese Informationen nochmals in schriftlicher Form.
LinkResearchTools
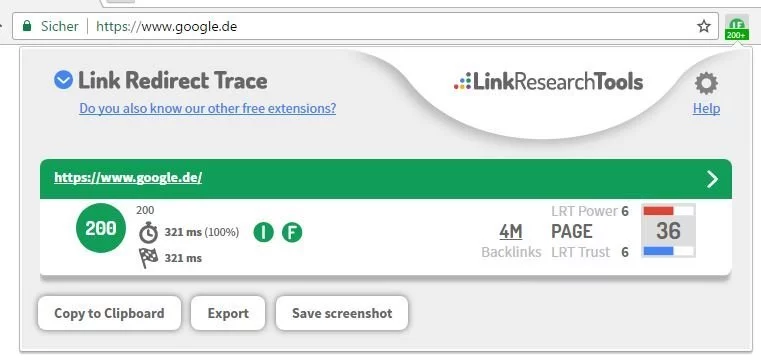
Mit dem Link Redirect Trace können Sie Link-Redirects nachverfolgen und Informationen über die Struktur der Redirect-Kette sammeln. Dies ist mitunter wichtig um zu prüfen, ob Ihre Redirects aus technischer und SEO-Sicht gut sind und ob der Link-Juice entsprechend vererbt wird. Das Tool zeigt sämtliche HTTP-Statuscodes an, sodass falsche Redirects gefunden und in SEO-freundliche Redirects geändert werden können. Das Plugin gibt weiterhin Auskunft über die Gesamtzahl an Backlinks zu der jeweiligen Seite und über den Power*Trust Wert.
Ausgeklapptes Overlay des Link Redirect Trace Browser Plugins.
MozBar
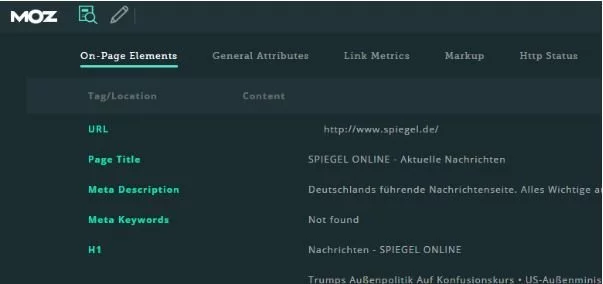
Das Analysetool von Moz.com ist unter allen SEOs bekannt und gehört zu den meistgenutzten SEO-Plugins. Mit Hilfe der Moz-Toolbar werden beim Abrufen von Seiten automatisch verschiedene Metriken für die Offpage-Analyse angezeigt. Zu diesen Metriken gehört z.B. der Moz-Rank (eine hauseigene Kennzahl, welche die Linkpopularität misst), die Page- und Domain-Authority, wie auch die Anzahl an Backlinks. Durch einen Mausklick auf das Moz-Symbol in der Browser-Leiste kann man ein Overlay öffnen, welches weitere Informationen zu Seitenelementen und -attributen (URL, Title, META-Description, H-Überschriften uva.) bereithält. Diese bilden oft das Grundgerüst für die Onpage-Analyse und anschließende Optimierung. Desweiteren kann man sich mit Hilfe des Tools die Links auf der entsprechenden Seite anzeigen und markieren lassen. Hierzu gibt es mehrere Filter-Möglichkeiten wie z.B. interne und externe Links, wie auch Followed und Not Followed Links.
Das Bild zeigt beispielhaft einen kleinen Ausschnitt des aufgeklappten MozBar-Overlays zu der Seite http://www.spiegel.de/
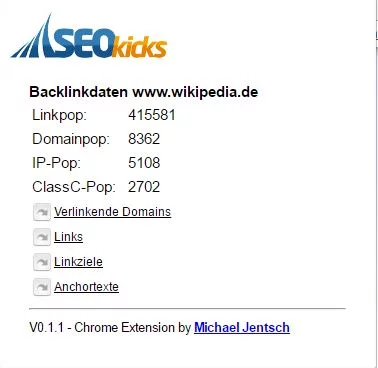
SEOkicks
Mit SEOkicks erhält man einen schnellen Blick auf alle relevanten Backlinkdaten einer Website. Das Plugin gibt Auskunft über die Anzahl und Herkunft der Backlinks, sowie verwendete Anchortexte. Das Plugin eignet sich hervorragend, um einen schnellen Erst-Check des Backlink-Profils einer Website durchzuführen.
Die Abbildung zeigt beispielhaft das aufgeklappte Plugin-Overlay auf der Seite www.wikipedia.de.
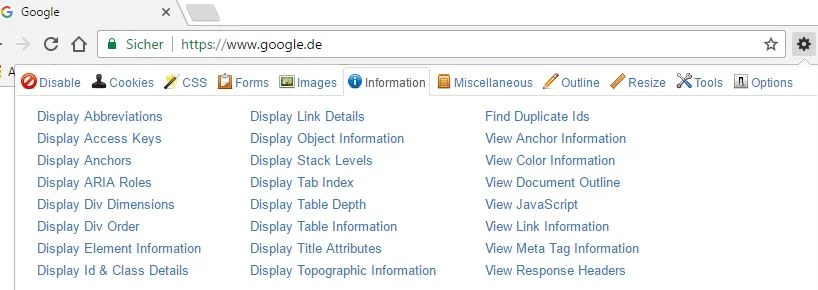
Web Developer
Das Web Developer Plugin ist ursprünglich ein für Web-Entwickler gedachtes Tool. Per Mausklick können die verschiedensten Funktionen der aufgerufenen Website ein- oder ausgeschaltet werden. Da das Plugin auch SEO relevante Funktionen beinhaltet, ist es ein sehr nützliches Tool und wird gerne von SEOs für die Website-Analyse genutzt. Mit der Web Developer Toolbar kann man unter anderem die Seite aus Sicht eines Suchmaschinen-Crawlers betrachten, indem man JavaScript und Cookies ausschaltet. Hier lassen sich Fehler der Seitenstruktur relativ schnell finden und beheben. Des Weiteren lassen sich Alt-Attribute, Abmessungen und Pfade von z.B. Bildern nachverfolgen.
Die Abbildung zeigt nur einen kleinen Bereich des Interfaces vom Web Developer, bei ausgeklapptem Overlay.



 seerobots
seerobots