Heatmap
Unter einer Heatmap versteht man eine analytische Darstellungsform, mit deren Hilfe man Daten visuell darstellen kann. Die Darstellung erfolgt i.d.R. durch eine Temperaturskala in den Farben blau, grün und rot, wobei die Farbe rot einen Hotspot signalisiert. Im Bereich SEO werden Heatmaps erstellt, um damit das Besucherverhalten auf Webseiten zu analysieren und den Content hinsichtlich der Platzierung zu optimieren. Eine Heatmap kann Rückschlüsse darauf geben, welcher Content für Webseitenbesucher interessant ist und die Aufmerksamkeit auf sich zieht. Heatmaps können dabei durch verschiedene Methoden erstellt werden u.a. Augenbewegungen und Verweildauer des Blickes der Besucher (auch Eye Tracking genannt), Lese- und Klickverhalten (Clickmap), Mouse Movement oder Scrollmaps.
Inhaltsverzeichnis
Der Nutzen von Heatmaps
Heatmaps sind ein wirksames Tool, um eine Website zu analysieren und herauszufinden, welche Inhalte die größte Aufmerksamkeit beim Nutzer erzeugen. Ziel ist es, die wichtigsten Elemente der Website so zu präsentieren, dass der Besucher sie wahrnimmt und im besten Fall draufklickt oder liest und auf der Website verweilt. Die Anordnung von Bildern und Texten, Überschriften und Textblöcke, aber auch die Verwendung von Farben und Symbolen können wesentlichen Einfluss auf das Nutzerverhalten und die Usability einer Website haben. Durch aufeinander abgestimmte Inhalte und deren gezielter Visualisierung und Platzierung wird dem User automatisch die Navigation erleichtert bzw. teilweise sogar abgenommen. Besitzer eines Onlineshops können anhand der ausgewerteten Ergebnisse z.B. ermitteln, wie sich die Shop-Besucher auf der Website orientieren und ob die wichtigsten Buttons wie z.B. der Warenkorb wahrgenommen werden. Für Informationsseiten wie Blogs können Heatmaps Auskunft darüber geben, ob die User z.B. auch ans Ende einer Seite scrollen und sich dort mit den Inhalten beschäftigen. Die gesammelten Informationen können am Ende dazu verwendet werden, eine spezielle ausgerichtet Landingpage zu erstellen, die perfekt auf die Bedürfnisse und das Verhalten der Besucher ausgelegt ist und zu einer Conversion führt.
Damit eine Heatmap ausagekräftige Ergebnisse ausspielt, sollte zudem auf folgendes geachtet werden:
- Traffic: umso mehr Besucher auf der Webseite sind, desto höher ist die Aussagekraft einer Heatmap
- statische Inhalte: damit eine aussagekräftige Heatmap erstellt werden kann, müssen die Inhalte zunächst erstellt und getestet werden. Dies setzt voraus, dass die Inhalte während des gesamten Testzeitraumes unverändert bleiben. Ein einzelnes Element, das im Nachhinein woanders platziert wird, kann die gesamte Heatmap verändern. Erst nach dem Test sollten Veränderungen am Content vorgenommen und erneut getestet werden. Für dynamische Inhalte sind Heatmaps eher ungeeignet.
- Split-Tests: hier werden zwei Varianten einer Webseite miteinander verglichen, indem diese für einen bestimmten Zeitraum nacheinander geschaltet werden.
minimale Änderungen: bei der Optimierung sollten immer nur einzelne Elemente verändert werden, um zukünftige Effekte den Elementen besser zuordnen zu können. Werden zu viele Elemente auf einmal verändert, lässt es sich i.d.R. nicht mehr nachvollziehen, was für diesen Effekt gesorgt hat.
Tools und Möglichkeiten für die Erstellung von Heatmaps
Um die Heatmap für eine Webseite zu erstellen gibt es verschiedene Möglichkeiten. Diese unterscheiden sich teilweise erheblich voneinander und können auch zu Unterschiedlichen Ergebnissen führen. Allgemein ist festzuhalten, dass die Heatmap nur erste Indizien liefert und die anschließende Interpretation der Daten den entscheidenden Faktor sind. So kann die Clickmap zwar Auskunft darüber geben, ob und wie oft ein bestimmtes Element angeklickt wurde, aber es gibt keinerlei Information darüber, wie lange sich der Nutzer auf der neu geladenen Webseite aufgehalten hat, oder ob er wieder abgesprungen ist. Hierzu wäre es notwendig, die Heatmap mit weiteren Daten und Informationen zu kombinieren, wie Sie z.B. aus Google Analytics gewonnen werden können.
- Heatmap-Simulationen: Werden oft kostenlos von einigen Anbietern wie Feng-Gui.com im Web angeboten. Auf Grundlage von Datenbeständen, Algorithmen und Erfahrungswerten werden Heatmaps generiert. Diese sind jedoch oft unpräzise und deshalb nur uneingeschränkt zu empfehlen.
- Skripte und Plugins: Für WordPress gibt es bis dato eine Vielzahl an Plugins wie z.B. das Heatmap – Realtime Analytics, die eine Heatmap der eigenen Webseite erzeugen können. Auch Skripte, die auf einem lokalen Server installiert werden können, helfen dabei helfen, eine Heatmap zu erstellen. In beiden Fällen gibt es jedoch den Nachteil, dass diese Tools den Server oder die Datenbank belasten können und somit die Ladezeiten der Webseite verlängert, was wiederum die User Experience negativ beeinflusst.
- kostenpflichtige Anbieter: Geeignet für ausführliche Analysen. Beinhaltet meist mehrere Features in einem Paket wie z.B. Click- und Scrollmaps sowie Mouse-Movements und erstellt aus den Daten eine entsprechende Heatmap. Anbieter wären z.B. crazyegg.com, Overheat.de oder mouseflow.com.
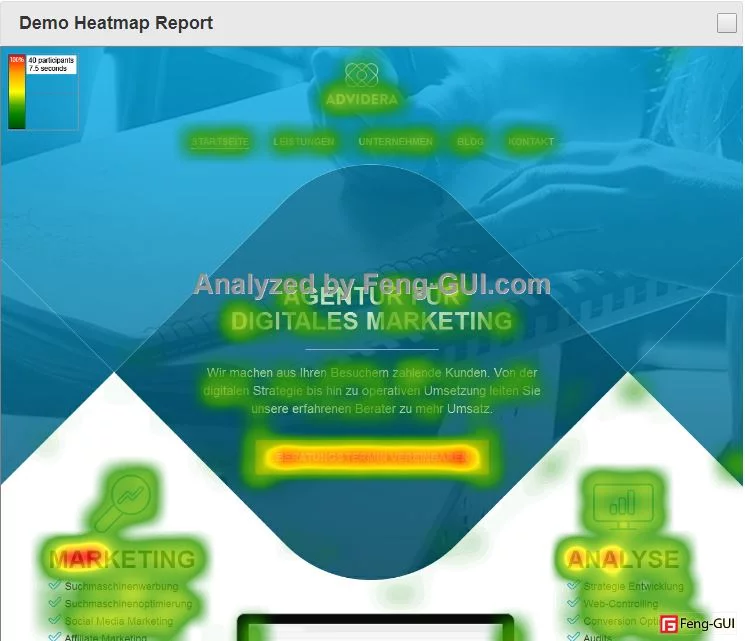
Beispiel einer Heatmap-Simulation der Webseite www.advidera.com durch den Anbieter feng-gui.
Heatmap-Simulation vs. Eye Tracking
Die Eye Tracking Methode gilt bis heute als sehr genaue und detaillierte Möglichkeit herauszufinden, welche Inhalte die Aufmerksamkeit des Betrachters auf sich ziehen. Diese Methode ist jedoch sehr zeitaufwendig und kostenintensiv, da im vorhinein die Probanden ausgewählt werden müssen, benötigtes Equipment für die Messungsmethode bereitgestellt werden muss und im Nachhinein eine Auswertung der Ergebnisse erfolgt. Der Vorteil des Eye Tracking ist, dass die Probanden zusätzlich befragt werden können, wieso sie z.B. bestimmte Elemente als erstes angesehen haben oder wieso sie Elementen eine höhere Betrachtungsdauer geschenkt haben. Die Heatmap-Simulation ist weniger kosten- und zeitintensiv. Im Internet gibt es sehr viele Anbieter, die kostenfreie oder kostengünstige Heatmap-Simulationen anbieten. Der Nachteil an den Simulationen ist, dass diese auf Berechnungen, Erfahrungswerten und Algorithmen basieren und die Intention des Besuchers und die damit verbundenen Gefühle außen vorlassen. Sucht ein Besucher nach einer Information, wird er die Seite womöglich anders wahrnehmen, als jemand der gezielt ein Produkt kaufen möchte. Studien haben gezeigt, dass sich der Blickverlauf mit der Intention des Webseitenbesuchs verändert. Da die inhaltliche Ebene nicht im Ergebnis berücksichtigt wird, kann das Ergebnis der Heatmap-Simulation unter Umständen nicht aussagekräftig genug sein, um daraus eine Optimierung ableiten zu können. Aus diesem Grund kann es sinnvoll sein, mehrere Heatmap-Simulationen und Studien durchzuführen und die Ergebnisse miteinander zu vergleichen und auszuwerten.
Die Relevanz von Heatmaps für SEO
Heatmaps können eine geeignete Maßnahme sein, um im Bereich SEO Optimierungen an der Webseite vorzunehmen. Durch die Darstellung einer Temperaturskala mit “Hotspots” können wichtige Elemente einer Webseite erfasst und die Wahrnehmung dieser analysiert werden. Auf Grundlage dieser Ergebnisse können Anpassungen vorgenommen werden, die z.B. die Usability oder die Click Through Rate (CTR) der Seite steigern. Wird einem bestimmten Element sehr viel Aufmerksamkeit durch den Betrachter gewidmet, kann hier die Platzierung einer Call-To-Action zu einer steigenden Conversationrate führen. Ein anderes Beispiel wäre die sinnvolle Platzierung von Bannern und Affiliate-Links in Bereichen der Webseite, die sehr viel Aufmerksamkeit erhalten.
Häufige Fragen
Was ist eine Heatmap?
Mit einer Heatmap lassen sich Daten visuell besonders anschaulich darstellen. Dafür werden Farben genutzt, die sich zumeist auf blau, grün, gelb und rot beschränken. Ist eine bestimmte Stelle einer Heatmap rot gefärbt, handelt es sich um einen sogenannten Hotspot.
Wofür werden Heatmaps genutzt?
Dank Heatmaps lassen sich aufschlussreiche Analysen des Nutzerverhaltens durchführen und auswerten. Man kann beispielsweise herausfinden, welchen Bereichen einer Website der User besonders viel Aufmerksamkeit zukommen lässt und diese Erkenntnisse für eine Optimierung nutzen.
Wie können Heatmaps erstellt werden?
Heatmaps können beispielsweise durch kostenlose Heatmap-Simulationen, Skripte und Plugins sowie mittels kostenpflichtiger Anbieter konzipiert werden.
Quellen
http://www.selbstaendig-im-netz.de/2013/01/10/usability/was-sind-heatmaps-und-was-bringen-sie-teil-1-der-heatmap-serie/
http://www.selbstaendig-im-netz.de/2013/01/17/usability/welche-heatmap-loesung-ist-die-beste-11-tools-und-anbieter-im-ueberblick/
https://www.xovi.de/wiki/Heatmap
https://de.ryte.com/wiki/Heatmap