Page Speed
Page Speed bezeichnet die Ladegeschwindigkeit und Performance einer Website oder Web-Anwendung. Bei Google spielt der Page Speed eine wichtige Rolle für das SEO-Ranking; schnelle Seiten werden höher in den SERPs angezeigt. Wie schnell Google eine Webseite findet, kann mit Hilfe des Google PageSpeed Insights Tools kostenlos ermittelt werden. Die Reduzierung des Page Speeds ist ein wichtiger Bestandteil der Onpage Optimierung und trägt wesentlich zur Usability und Auffindbarkeit einer Website bei.
Inhaltsverzeichnis
Gründe für langsame Ladezeiten
Eine schlechte Ladezeit kann von vielen verschiedenen Faktoren verursacht werden:
- Große Bilddateien: Bilder nehmen generell immer viel Speicherplatz weg. Besonders große Bilder, wie sie üblicherweise für den Header oder als Hintergrundbild benutzt werden, können den Page Speed stark beeinflussen. Aber auch die Anzahl der Bilder kann ausschlaggebend für eine gute Ladezeit sein. Aus SEO-Sicht sollten Bilder zwar genutzt werden, weil sie zur Benutzerfreundlichkeit beitragen, allerdings nur in Maßen.
- Externe CSS Dateien: Ein Browser lädt eine Webseite sukzessiv nach dem DOM-Baum. Das bedeutet, dass erst alle Verweise aus dem <head> Bereich heruntergeladen und aufbereitet werden müssen, bevor der Hauptteil der Seite geladen wird. Dadurch blockiert der Browser das Laden des Contents bis alle externen Stylesheets heruntergeladen und aufbereitet wurden. Das kann zu Verzögerungen führen, wenn zu viele externe CSS Dateien vorliegen. Der Browser muss dann für jeden Verweis zwischen dem Client und Server hin und her kommunizieren und sogenannte Roundtrips machen.
- Weiterleitungen: Interne 301 Weiterleitungen erhöhen die Ladezeit, da der Browser zunächst die Information der Weiterleitung lesen und interpretieren muss. Dann erst kann er auf die richtige Seite zugreifen.
- Kein optimales Caching: Das Laden von Ressourcen, seien dies Webseiten, Bilddateien oder PDFs, verbraucht viel Zeit und Energie. Wird nicht oder nur teilweise gecached, dann muss bei jedem Ladevorgang die komplette Website neu geladen werden. Unter anderem also Header, Footer und Sidebar, die eigentlich auf jeder Unterseite gleich sind.
- Zu viele Javascript Dateien: Wie schon im Unterpunkt “Stylesheets” erklärt, muss ein Browser eine Website von oben bis unten aufbereiten und laden. Befinden sich zu viele Verweise auf Javascript Dateien, muss der Browser zunächst die externen Ressourcen herunterladen und aufbereiten, bevor der Content geladen werden kann.
- Langsame Server Antwortzeiten: Wenn der Server zu lange braucht, um auf Client-Requests zu reagieren, kann dies den Page Speed stark beeinflussen. Im Idealfall sollte der Server nicht länger als 200 ms brauchen, um auf eine Anfrage zu reagieren.
Optimierungsvorschläge zur Verbesserung des Page Speed
Langsamer Page Speed kann durch viele verschiedene Optimierungsmaßnahmen verbessert werden. Für WordPress haben wir eine Liste der nützlichsten SEO Plug-Ins zusammengestellt, die auch den PageSpeed verbessern.
Dateigröße von Bildern reduzieren
Zu große Bilder sind eines der Hauptgründe langer Ladezeiten. Deswegen sollten sie immer komprimiert werden. Webmaster müssen dabei häufig einen Verlust der Bildqualität in Kauf nehmen, da die Farben im Bild quasi “zusammengefasst” werden.
Externe CSS Dateien zusammenfassen
Externe CSS Dateien sollten in einer Datei zusammengefasst werden. Dadurch muss der Browser nur eine externe Datei rendern und muss nicht mehrere Male zwischen Client und Server kommunizieren. Außerdem sollten die CSS Dateien so klein wie möglich gehalten werden. Das bedeutet, dass auch Leerzeichen und Absätze in der Datei nicht vorhanden sein sollten. Google rät Webmastern davon ab, mehr als vier Roundtrips einzubauen. Der Browser soll also möglichst wenige externe Ressourcen aufbereiten müssen, um so die Ladezeit zu reduzieren.
Weiterleitungen meiden
Interne Links sollten im Idealfall die korrekte URL beinhalten. Häufiger Fehler ist dabei die Variante mit und ohne Trailing Slash. In der .htaccess Datei ist die Standard Variante festgelegt und sollte in den internen Links konsequent durchgesetzt werden.
Caching nutzen
Der Cache ist eine Art Speicher von digitalen Medien. Dadurch müssen Elemente nicht bei jedem Laden neu gerendert werden. Wurde eine Website schon einmal geladen, speichert der Browser entsprechende Elemente in einer Art Zwischenspeicher (Cache) ab. Wird die Seite ein weiteres Mal vom Client angefragt, greift der Browser nicht direkt auf den externen Server zu, sondern auf den lokalen Zwischenspeicher. Wird Caching genutzt, kann der Page Speed bei einem zweiten Besuch erheblich reduziert werden. Das Caching kann allerdings nicht die Ladegeschwindigkeit beim ersten Laden (oder beim Laden nach Leerung des Caches) beeinflussen und ist nur für die weiteren Besuche ausschlaggebend.
Optimale Implementierung von Javascript Dateien
Anstatt Javascript Dateien extern anzulegen, gibt es zwei Optimierungsvorschläge von Google.
1. Inline Javascript: Inline bezeichnet die direkte Implementierung eines Codes innerhalb eines HTML-Dokuments. Statt auf eine externe Quelle zu verweisen, wird der gesamte Code direkt im <head>-Bereich verbaut.
<html><head> <script type="text/javascript" src="beispiel.Js"></script></head><body>...</body></html>
<html><head> <script type="text/javascript"> /* Gesamter Inhalt der Beispiel.js*/ </script> </head> <body>... </body></html>
2. Javascript Dateien am Ende einpflegen: Der Browser lädt den DOM Baum sukzessiv, also von oben nach unten. Daher sollten Javascript Dateien am Ende des Quelltexts eingebaut werden.
Content Delivery Networks nutzen
Auf Content Delivery Netzwerken (CDN) werden Ressourcen auf einem fremden Server hinterlegt. Dadurch wird asynchrones Laden ermöglicht, und der Browser kann mehrere Elemente auf einmal laden, anstatt diese sukzessiv abzuarbeiten. In einem CDN können alle Arten von Medien hinterlegt werden, darunter nicht nur Bilder, sondern auch CSS und Javascript Dateien. Besonders bei Frameworks wie Bootstrap, welches von vielen Webseiten genutzt wird, ist dies für den Page Speed von Vorteil.
PageSpeed Tools
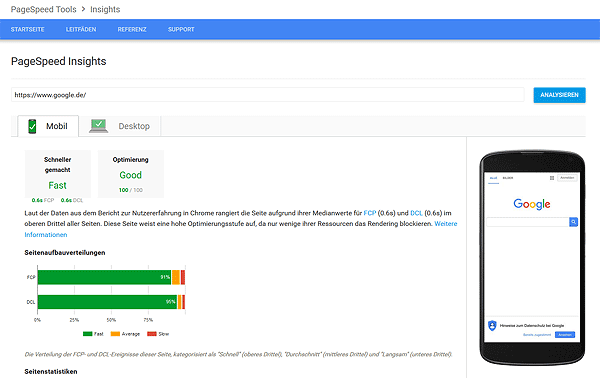
Das weit verbreitetste Tool zur Messung des PageSpeeds stammt von Google selber. Mit Hilfe von Google PageSpeed Insights können Nutzer einfach eine Website angeben und die Ladegeschwindigkeit testen. Hier sieht man ganz konkret, ob Google etwas an einer Seite auszusetzen hat. Baustellen, die vom PageSpeed Insight Tool entdeckt wurden, sollten auf jeden Fall bearbeitet werden.
Die Geschwindigkeit bei mobilen Endgeräten spielt eine immer wichtigere Rolle beim Thema Page Speed. Da immer mehr Nutzer mobil unterwegs sind, sollte eine Webseite eine gute Performance auf Smartphones und Tablets abliefern. Laut Google Mitarbeiter Gary Illyes gilt eine Ladezeit als gut, wenn sie im PageSpeed Insight Tool als grün angezeigt wird. Das entspricht einer Punktzahl von 85.
Mit pingdom.com wird die Ladegeschwindigkeit einzelner Elemente genau aufgesplittet und bewertet. Dabei kann man den Server angeben, an dem man sich am nächsten befindet. Je schlechter die Note ist, desto dringender muss das Problem behoben werden. Ähnlich funktioniert das OpenSource Werkzeug Yslow von Yahoo. Allerdings müssen Nutzer dafür ein Lesezeichen im Browser machen oder das Tool als Erweiterung hinzufügen.
Ein einfacher Vergleich der Ladegeschwindigkeit kann bei https://whichloadsfaster.zomdir.com/ eingeholt werden. Das Tool vergleicht den Page Speed von mindestens zwei URLs miteinander und berechnet, um wie viel Prozent eine Seite schneller als die andere lädt. Dabei wird aber nicht aufgezeigt, wie eine Seite lädt und wo Probleme versteckt sind.
Bedeutung für die SEO und Usability
Die Ladezeit hat für die Suchmaschinenoptimierung eine enorme Bedeutung. Google sagt selber, dass sie Seiten mit einer schneller Ladezeit bei ihrem Ranking bevorzugen. Grund dafür ist nicht nur die reine Geschwindigkeit. Ein schneller PageSpeed ist ein Indiz dafür, dass eine Webseite sauber und möglichst kompakt aufgebaut ist und keine unnötigen Elemente beinhaltet.
Auch für die Usability ist eine schnelle Website natürlich vom Vorteil. Nutzer springen ab, wenn sie zu lange auf eine Seite warten müssen, wodurch die Bounce Rate steigt. Folglich leidet auch die Conversationrate unter zu langsamen Webseiten.
Häufige Fragen
Was ist der Page Speed?
Unter dem Page Speed versteht man einen Messwert, der die Ladegeschwindigkeit einer Website definiert.
Welche Bedeutung hat der Page Speed für die Suchmaschinenoptimierung?
Der Page Speed einer Website ist speziell hinsichtlich der SERP von hoher Bedeutung. So ranken Websites bei Google beispielsweise höher, wenn sie besonders schnell laden.
Was sind mögliche Gründe für lange Ladezeiten einer Website?
Hinter einem mangelhaften Page Speed können unter anderem kein optimales Caching, zu viele Javascript Dateien, zu große Bilddateien oder langsame Server Antwortseiten stecken.