Mobile SEO – ohne geht’s in einer Welt voller Smartphones nicht!

Man könnte meinen, dass es auf der Welt mehr Smartphones gäbe als Menschen. Überall, wo man hinsieht, hält jeder solch ein Gerät in der Hand – an der Ampel, in der Bahn, vor dem Fernseher. Egal zu welcher Tageszeit und an welchem Ort, jeder ist allem Anschein nach immer online. Doch was hat dies mit der Struktur Ihrer Website, die ausschließlich auf Desktop-Nutzung ausgerichtet ist, zu tun? Genau hier liegt der Punkt: Das Stichwort Desktop-Nutzung sollte schnellstens ausgetauscht werden. Es gilt, die Mobile-Nutzung ins Scheinwerferlicht zu rücken. Denn nur so kann ein langfristiger Erfolg Ihrer Webseite garantiert werden.
Im folgenden Blog-Beitrag erfahren Sie mehr zum Thema Mobile SEO und worauf Sie bei der Umsetzung genau achten müssen.

Inhaltsverzeichnis
Was ist Mobile SEO?
Search Engine Optimization (dt. Suchmaschinenoptimierung), kurz SEO, ist Teil des Online-Marketings und zielt darauf, das Ranking einer Website in den Ergebnislisten von Suchmaschinen zu verbessern und dadurch von Nutzern besser gefunden zu werden. Mobile SEO beschreibt die mobile Suchmaschinenoptimierung, also die Optimierung von mobilen Websites — sowohl im Hinblick auf Suchmaschinen als auch in Bezug auf die Nutzerfreundlichkeit. Denn neben den wichtigen Elementen wie Keywords oder gutem Content ist die Usability ebenfalls ein offizieller Rankingfaktor für die Platzierung in der Suchergebnisliste von Google. Mithilfe von App Indexing kann die mobile Suche stetig verbessert werden.
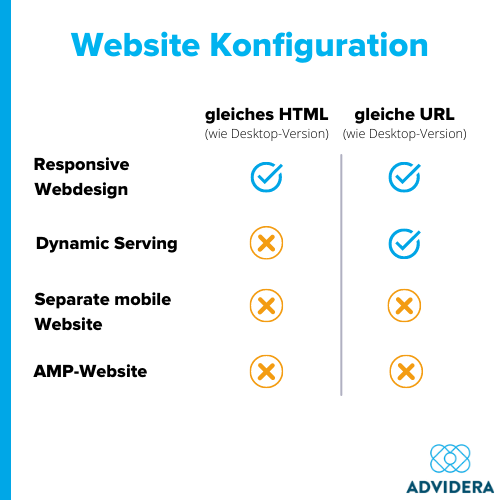
Website Konfiguration
Sie können zwischen verschiedenen Möglichkeiten wählen, um Ihre Website für die mobile Nutzung zu optimieren. Es gibt das Responsive Webdesign, Dynamic Serving oder die Option, eine separate mobile Version der Website zu kreieren. Zudem gibt es noch die Möglichkeit, nur auf eine Desktop-Version zu setzen, aber in Anbetracht der sehr hohen Smartphone-Nutzerzahlen und dem steigenden mobilen Traffic, sollte daran kein Gedanke verschwendet werden. Auch Google hat auf Mobile First Indexing umgestellt – eine optimierte mobile Seite ist also unabdingbar. Die 2021 von Statista veröffentlichte Statistik “Marktanteile der Suchmaschinen weltweit nach mobiler und stationärer Nutzung im Juni 2021” verdeutlicht dies. Bei der stationären Nutzung, entsprechend über einen Desktop oder Laptop, wurden 76,5 % der Suchanfragen über Google getätigt. In der Mobilnutzung sogar rund 90 %.
Responsive Webdesign
Responsive Webdesign bedeutet, dass eine Website sich mitsamt allen Inhalten und Elementen dynamisch an die Größe des Displays anpasst. So wird das Seitenlayout je nach Endgerät anders dargestellt und eine einheitliche Nutzererfahrung kann geboten werden. Sowohl die Inhalte, als auch der angepasste HTML-Code und die URL bleiben gleich. Diese Konsistenz birgt einen Wiedererkennungswert und der User bleibt in seinem vertrautet Umfeld. Vorteile sind, dass die Umsetzung recht simpel ist, wenn der Code einmal steht.
Dadurch, dass alles über die gleiche URL läuft, kann die Pflege und eine mögliche Aktualisierung recht schnell vonstattengehen. Zudem wird das Responsive Design von Google empfohlen. Allerdings kann die Einführung Ressourcen-aufwendig sein, da die gesamte Website womöglich neu gestaltet werden muss. Schließlich soll das Erlebnis auf allen Gerätetypen stimmig sein, nicht nur auf Smartphones. Um Ressourcen zu schonen, kann auch in mehreren Etappen vorgegangen werden: Eine Unterseite nach der anderen wird angepasst. Ein weiterer Kontra-Punkt ist, dass stets alle Daten geladen werden müssen, was möglicherweise zu einer langen Ladezeit auf Mobilgeräten führt.
Dynamic Serving
Je nach Gerätetyp wird beim Dynamic Serving (dt. dynamische Bereitstellung) ein eigener HTML-Code geschrieben. Die URL bleibt gleich, aber das Layout sieht aufgrund der unterschiedlichen HTML-Struktur, je nachdem, von welchem Gerät darauf zugegriffen wird, anders aus. Der Vorteil ist, dass es verschiedene Versionen der Website gibt und diese somit optimal auf die einzelnen Gegebenheiten angepasst werden kann. Allerdings müssen alle Seiten gleichermaßen aktuell gehalten werden, was einen hohen Zeitaufwand bedeutet. Zudem kann es passieren, dass der Browser den User Agent nicht richtig erkennt und eine falsche Version des Angebots zeigt.
Separate mobile Website
Die Desktop- und die Mobile-Version können ganz voneinander getrennt werden, indem eine separate mobile Website entwickelt wird. Logischerweise ist diese dann unabhängig, hat also eine gesonderte URL und einen individuellen Quelltext. Trotzdem sollte darauf geachtet werden, dass die mobile Version an die Desktop-Website angepasst wurde und alle wesentlichen Elemente auftauchen. Wichtig ist, dass die URL-Strukturen parallel aufgebaut sind, sodass der Nutzer die Seiten schnell findet. Hier steigt ebenfalls der Ressourcen-Aufwand, da verschiedenen Seiten bespielt werden müssen.
Accelerated Mobile Pages
Accelerated Mobile Pages, kurz AMP, ist eine Technik, die dabei hilft, das Datenvolumen von Mobile-Websites zu verringern. Das verwendete AMP-HTML ist einfacher aufgebaut und kann dadurch schneller vom Browser gelesen werden, was besonders für die Smartphonenutzung hilfreich ist. Die Nutzererfahrung kann durch die hohe Geschwindigkeit und kurze Ladezeiten deutlich gesteigert werden. Allerdings sind die Funktionen durch das schlanke HTML begrenzt und es gibt eine separate URL. Dennoch gibt Google an, dass in Google Ads von AMP profitiert werden kann. HTMLAMP-Anzeigen können schneller und plattformübergreifend bereitgestellt werden, was Ihnen einen erheblichen Werbevorteil bringen kann.
Welche weiteren Stellschrauben gibt es bei Mobile SEO?
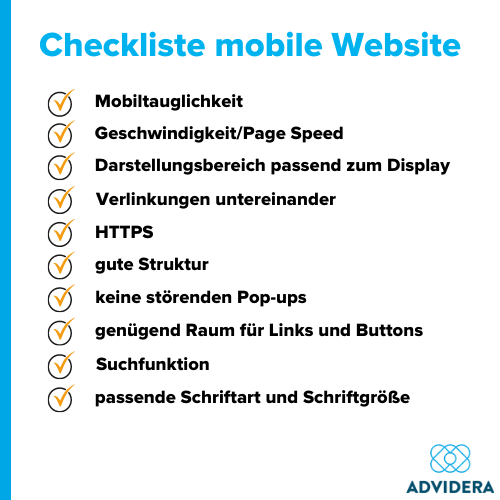
Um eine Website für die mobile Anwendung startklar zu machen und zum Meister der Webseitenoptimierung zu werden, muss an verschiedenen Stellschrauben gedreht werden. Die folgenden Punkte sollten Sie stets beachten, wenn Sie dem Nutzer eine gute Erfahrung bieten wollen und in den Rankings einen der obersten Plätze ergattern möchten.
Technische Umsetzung
Zunächst einmal muss die mobile Website zur Anwendung geeignet sein. Um das zu überprüfen, können Sie einen kostenfreien Test von Google auf Optimierung für Mobilgeräte machen. Die Nutzerfreundlichkeit auf Mobilgeräten kann in der Google Search Console geprüft werden.
Essenziell ist natürlich auch die Geschwindigkeit, also der Page Speed. In der schnelllebigen Welt wartet kaum jemand länger als 3 Sekunden, bis eine Seite vollständig geladen hat. Allerdings sind die Netze nicht überall gleich gut ausgebaut und die unterschiedlichen Geräte erbringen unterschiedliche Leistung. Mögliche Tipps, um ein schnelles Surfen zu ermöglichen, sind, JavaScript zu reduzieren, möglichst kleine und wenige Bilder zu verwenden und Weiterleitungen zu vermeiden. Sie sollten außerdem dafür sorgen, dass die wichtigsten Elemente zuerst geladen werden.
Zudem darf der Darstellungsbereich nicht außer Acht gelassen werden. Die Seitenbreite sollte an die jeweiligen Displaygrößen angepasst sein, sodass alles gut sichtbar ist. Das ist besonders beim Responsive Webdesign wichtig, da alles über einen Quellcode läuft.
Falls verschiedenen Versionen für die Mobil- und die Desktopnutzung erstellt wurden, ist es wichtig, diese stets untereinander zu verlinken. Auf der Mobile Page sollte immer ein Link zu finden sein, der zur Desktop-Version führt. Manche User präferieren eventuell eine andere Version, sei es aus Gewohnheit oder um andere Inhalte, die in der Mobilversion eventuell nicht dargestellt werden, angezeigt zu bekommen. Zudem kann das eine Alternative sein, falls ein Fehler in der Darstellung auftritt.
Außerdem sollten Sie für jede Version Ihrer Website, nicht nur im mobilen Bereich, HTTPS (Hypertext Transfer Protocol Secure) als Kommunikationsprotokoll verwenden. Es ist vertrauenswürdiger, da eine zusätzliche Sicherheitsebene die Verbindung zwischen Server und Browser verschlüsselt. So werden Nutzerdaten besser geschützt und Browser erlauben eine vollständige Nutzung der Website.
Nutzerfreundlichkeit
Bei Mobile SEO steht besonders die Usability, also die Nutzerfreundlichkeit, im Vordergrund. Hierbei gilt es, die Elemente strukturiert und übersichtlich anzuordnen, lange Klickwege zu vermeiden und keine störenden Pop-ups einzubauen. Schließlich ist das Display meist deutlich kleiner als bei der stationären Nutzung und die Finger werden zum Tippen verwendet – da kann der Daumen schon mal die Sicht versperren. Links und Buttons müssen ohne Probleme bedient werden können. Die Elemente sollten groß genug sein und nicht zu eng aneinander stehen, damit eine gezielte Verwendung möglich ist.
Viele Anwender besuchen eine Website häufig mit einer bestimmten Intention. Sie möchten sich nicht durch das gesamte Menü klicken, um die Informationen zu finden, die sie suchen. Deshalb sollte eine Suchfunktion eingebaut werden, welche gut zu finden und leicht zu bedienen ist. Auch Vorschläge beziehungsweise Auto-Vervollständigungen sind wichtig, um Zeit einzusparen.
Zuletzt sollte immer eine gut lesbare Schrift verwendet werden. Hierbei gilt es, passende Schriftarten und angemessene Größen zu wählen. Google empfiehlt, eine Basisschriftgröße von 16 Pixeln in CSS einzustellen. Die weiteren Größen können dann nach Belieben angepasst werden. Verwenden Sie allerdings nicht zu viele Schriftarten oder Größen, damit das Datenvolumen gering bleibt und die Optik konsistent.
Fehlerquellen
Im Bereich Mobile SEO, insbesondere bei der Umsetzung einer mobilen Website, können einige Fehler entstehen. Wenn der Browser den User Agent nicht erkennt, kann es trotz Responsive Design und Dynamic Serving zu einer falschen Darstellung kommen. Dann kann es passieren, dass einem Desktop-User mobile Inhalte angezeigt werden oder andersrum. Dies können Sie umgehen, indem Sie externe Links einbauen, welche zu den richtigen Versionen führen – sozusagen eine Art Notausgang. Zudem sollten Sie Inhalte vermeiden, die von Mobilgeräten nicht aufgerufen werden können, weil zum Beispiel ein bestimmter Player vorausgesetzt wird oder Ähnliches. Auch empfiehlt es sich eine Umleitung einzurichten. So wird der User, wenn er beispielsweise über das Smartphone die Desktop-Seite aufruft, automatisch auf die entsprechende mobile Seite umgeleitet.
Damit weitere Fehler umgangen werden können, sollten Sie die oben genannten Punkte zur technischen Umsetzung und Nutzerfreundlichkeit beachten und Ihre Website stets einer Überprüfung unterziehen.
Überprüfung
Um die Geschwindigkeit der mobilen Seite zu kontrollieren, kann man PageSpeed Insights anwenden. Die Anwendung ist recht simpel. Einfach die URL eingeben, kurz warten und schon wird das Ergebnis angezeigt. Sie erhalten eine Leistungsbewertung und zudem Vorschläge, wie Ihr Webangebot aus technischer Sicht optimiert werden kann.
Ein anderes Tool, mit welchem man die Mobilfreundlichkeit ermitteln kann, ist der Mobile-Friendly Test von Google. Sie können die URL der zu prüfenden Seite angegeben und erhalten das Ergebnis. Da eine URL auf eine Webpage, also auf die Unterseite des Webangebots verlinkt, sollten Sie mehrere URLs prüfen, um ein aussagekräftiges Ergebnis zu bekommen.
Mit der Google Search Console können Sie die eigene Seite regelmäßig überwachen. Sowohl die einzelnen Webpages als auch das gesamte Angebot unter der Domain kann überprüft werden. Außerdem können unter dem Punkt “Crawling-Fehler” Fehler angezeigt werden, welche die Funktionsfähigkeit einschränken. Es gibt dort auch eine Unterkategorie für Smartphones, also für Mobile Pages. Der Menüpunkt “Benutzerfreundlichkeit auf Mobilgeräten” zeigt Fehler bei elementaren Elementen an (zum Beispiel bei der Schriftgröße).
Warum Mobile SEO nutzen?
2020 gab es rund 60 Millionen Smartphone-Nutzer in Deutschland, Tendenz steigend – so eine 2021 von Statista veröffentlichte Statistik zur Anzahl der Smartphone-Nutzer in Deutschland in den Jahren 2009 bis 2020. Also wird es höchste Zeit, Ihre Website mobil zu machen! Mobile SEO ist so essenziell, da der mobile Traffic steigt. Suchmaschinen werden immer häufiger mit dem Handy genutzt. Mehr Menschen sind mit ihren mobilen Endgeräten im Netz als mit dem klassischen Computer. Also muss auch Ihre Website optimal an die mobile Nutzung angepasst werden, damit diese weiterhin gut anwendbar ist und von Suchmaschinen gefunden werden kann. Es schafft zum einen große Chancen für neue Geschäftsbereiche wie den Mobile Commerce oder das Mobile Payment und zum anderen bieten Sie Ihren Kunden eine bestmögliche Nutzererfahrung für jedes Endgerät. Zudem hat Google die Indexierung auf Mobile First umgestellt. Wer gute Rankings haben möchte, muss auf mobil setzen.
mobile first vs. customer first
“Mobile first” beschreibt, dass eine neue Website zuerst für mobile Endgeräte entwickelt werden soll – und nicht, wie zuvor üblich – für stationäre Geräte. Im Webdesign liegt der Fokus darauf, das Angebot optimal für die Nutzung auf einem kleinen Bildschirm zu gestalten. Erst dann wird sich um die Darstellung auf großen Bildschirmen gekümmert. Dabei sollten immer der Kunde und die Bedienbarkeit im Vordergrund stehen, also “Customer first” – der Kunde geht vor! Deshalb sollte neben der technischen Umsetzung nie die Benutzerfreundlichkeit aus den Augen verloren werden.
Ranking in den Suchmaschinen verbessern
Mobilfreundlichkeit und Usability gelten als Ranking Faktoren für Suchmaschinen. Zudem hat Google die Indexierung von Webseiten auf “mobile first” umgestellt. Für die Indexierung werden entsprechend nur noch mobile Versionen genutzt. Das bedeutet, dass auch nur die Inhalte der mobilen Version eingerechnet werden. Die Desktop-Version nimmt mittlerweile einen sehr geringen Stellenwert ein.
In der mobilen Optimierung sollte stets das veränderte Suchverhalten beachtet werden. Besonders die Sprachsuche hat immer mehr an Bedeutung gewonnen. Dementsprechend sollten Keywords und Formulierungen eingebaut werden, die nach gesprochener Sprache klingen. Sie könnten beispielsweise ein FAQ in Ihre Beiträge einbauen.
Und selbstverständlich spielt hochwertiger Inhalt noch immer eine große Rolle für die Ergebnisliste. Ansprechender und detailreicher Content ist essenziell für den SEO-Bereich, ob nun Desktop oder Handy. Strukturierte Daten können zu Rich Snippets führen, also zu Textausschnitten, die bei Google angezeigt werden. Sie liefern sozusagen ein erweitertes Suchergebnis, wodurch noch mehr Anwender zu Ihrem Angebot gelangen.
Fazit
Mobile SEO ist ein essenzieller Faktor im Marketing. Da der mobile Traffic steigt und immer mehr Menschen mit ihren Mobilgeräten im Netz sind, sollten Sie definitiv auf eine optimierte mobile Version Ihrer Website setzen. Sowohl im Bereich der Suchmaschinenoptimierung als auch in Bezug auf die Anwender lassen sich viele Vorteile herausstellen. Google legt den Fokus bei der Indexierung auf “mobile first”, daher muss Ihre Website mobil funktionieren. Zudem wird die Nutzererfahrungen deutlich gesteigert, wenn das Webdesign richtig umgesetzt wird. Eine gute Usability und die richtige technische Umsetzung wird Ihrer Website zu einem sehr guten Ranking in den Ergebnislisten verhelfen. Ohne mobil läuft im Informationszeitalter gar nichts mehr! Falls Sie Ihre Website noch nicht für die mobile Nutzung startklar gemacht haben, sollte dies schnellstmöglich passieren.
Als SEO Agentur verhilft Advidera Ihnen mit einer passenden Strategie und regelmäßiger Kontrolle zu sehr guten Platzierungen in den Ergebnislisten von Suchmaschinen. Sehen Sie sich die Referenzen unserer Kunden gerne an oder überzeugen Sie sich in unseren SEO Workshops persönlich.
Häufige Fragen
Was versteht man unter Mobile SEO?
SEO steht für Suchmaschinenoptimierung. Das Ranking einer Website in den Ergebnislisten von Suchmaschinen soll verbessert werden. Im Mobile SEO liegt der Fokus auf mobilen Websites.
Worauf muss bei der Umsetzung einer mobilen Website geachtet werden?
Es gibt vier Kategorien: Responsive Design, Dynamic Serving, eine separate mobile Website und AMP. Bei allen Möglichkeiten muss die technische Umsetzung bedacht werden und die Usability sollte im Fokus stehen. Es ist wichtig, das Layout optimal an die kleineren Displays anzupassen.
Wie kann Mobile SEO das Page Ranking verbessern?
Die Website muss mobil tauglich sein, da Google die Indexierung auf “mobile first” gestellt hat. Zudem müssen die Keywords an die mobile Nutzung angepasst sein und nach wie vor verhilft hochwertiger Content zu einem guten Ranking.